How do I upload a logo for the Clean and Simple theme?
The Clean and Simple Theme allows you to upload a logo which will be displayed in the top-left corner of your website.
The logo can be either static (always looks the same) or dynamic (changes when you put your mouse pointer over it). Before you can upload your logo, you must decide whether you want it to be static or dynamic, and size it accordingly.
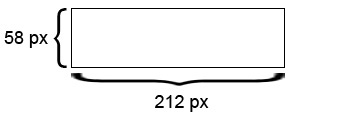
Static: Should have a maximum recommended width of 212px. Recommended height is 58px. Should be saved as either a .jpg, .gif or .png.

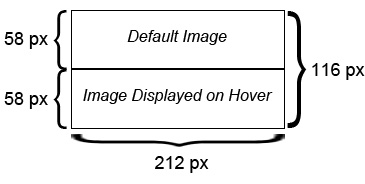
Dynamic: Entire image must be 212px wide by 116px high. By default, the top 58px will be displayed. When you hover your mouse over the image, the lower 58px will be displayed. The image should be saved as either a .jpg, .gif or .png.

Once you have your image ready, follow the below steps to upload it to your subsite:
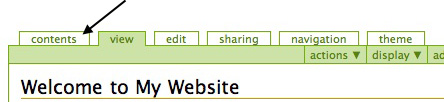
- From your subsite's homepage, click on the Contents tab.

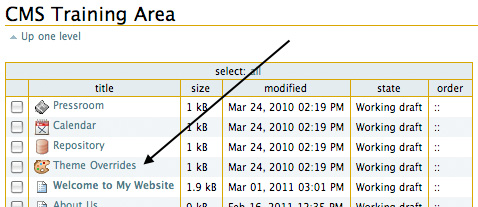
- Click on Theme Overrides.

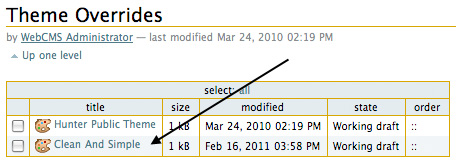
- Click on Clean and Simple.

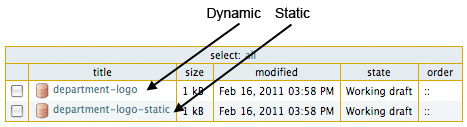
- If you want to upload a dynamic image, click on department-logo. If you want to upload a static image, click on department-logo-static.

- Once you're in the appropriate folder, click on Add New... in the green toolbar, then select Image.

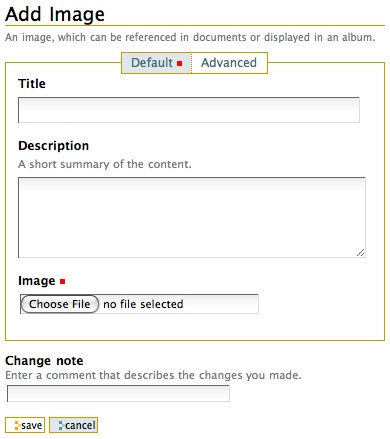
- Give the image a title and description (optional). Choose the image you'd like to upload from your computer, then click Save.

- When the page reloads, you'll see a notice saying Changes Saved and the new image will automatically be set as the logo for your website.
Note: If you have more than one image in the department-logo folder, the first image in the Contents list will be used. Similarly, if you have more than one image in the department-logo-static folder, the first image in the Contents list will be used. If there are images in both folders, the dynamic image will be used. If there are no images in either folder, a placeholder image will be used instead.