What are my theme options?
The Hunter WebCMS currently provides two themes for you to choose from. Our themes have been professionally designed to help you present your web content in the best way possible.
Your subsite's theme determines the look and feel of your site. This includes your site's fonts, colors, layout, position and size of site elements, how your portlets are displayed, the styling and position of your navigation, and the position of your department's logo, among other things.
While your theme does affect the way your content is presented to the end-user, it does not affect the content itself. Therefore, you can change your subsite's theme at any time without having to modify or re-create any of your content.
Themes can be set at the subsite-level only; therefore, individual pages or folders may not have a different theme than the one chosen for the entire site.
Your theme options are as follows:
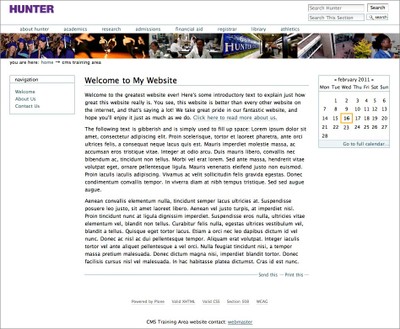
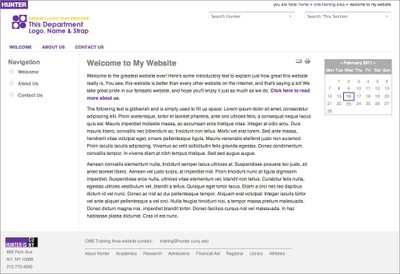
Hunter Public Theme
Highlights of the Hunter Public Theme include:
- Variable-width page allows your content to fill the end-user's web browser.
- Hunter logo in the top-left corner links to the Hunter homepage, and campus-wide navigation links sit across the top of each page, providing your site visitors with an easy way to explore the rest of the
Hunter website without getting in the way of your content.
- Two search boxes in the upper-right corner: one searches the entire Hunter website, the other searches only your subsite.
- A wide banner image across the top can be customized to include images relevant to your department, or it can be removed entirely.
- A breadcrumb trail below the banner provides an alternate way for your site visitors to navigate.
- Easy-to-use vertical navigation can be placed in the left or right sidebars of your site.
- Left and right sidebars for portlets. Both sidebars are optional.
- Large middle content area displays your content clearly and professionally.
- Generous use of white space provides clarity and makes your content easy to read.
- Your department's contact information is placed at the bottom of each page so your visitors know how to reach you.
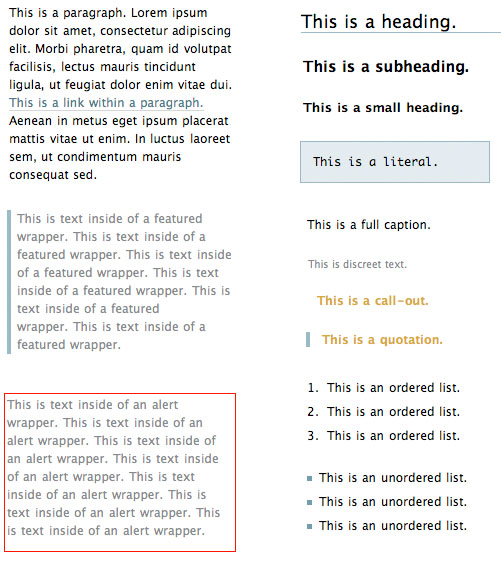
When using this theme, the following styles will be applied to your content:

Clean and Simple Theme
Highlights of the Clean and Simple Theme include:
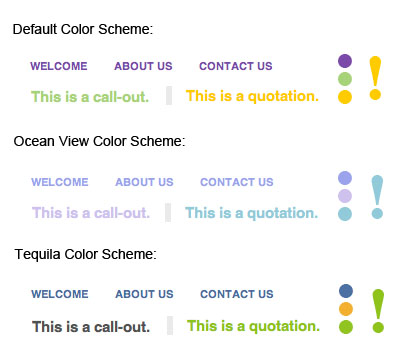
- 3 color schemes to choose from. (See below.)
- Fixed-width page ensures your content always appears the same, regardless the end-user's browser size.
- Small Hunter logo in the top-left corner links to the Hunter homepage.
- Your department or office's logo has a prominent place in the top-left corner of each page. This can be a static or dynamic image, but it always links back to your subsite's homepage.
- A breadcrumb trail in the top-right corner provides an alternate way for your site visitors to navigate.
- Two search boxes in the upper-right corner: one searches the entire Hunter website, the other searches only your subsite.
- Top-level horizontal navigation provides easy-to-use drop-down menus.
- Folder-level navigation can be placed in the left or right sidebars of your site, or can be removed entirely.
- Left and right sidebars for portlets. Both sidebars are optional.
- Large middle content area displays your content clearly and professionally.
- Generous use of white space provides clarity and makes your content easy to read.
- Your department's contact information is placed at the bottom of each page so your visitors know how to reach you.
- Campus-wide navigation links line the bottom of each page, providing your site visitors with an easy way to explore the rest of the Hunter website without getting in the way of your content.
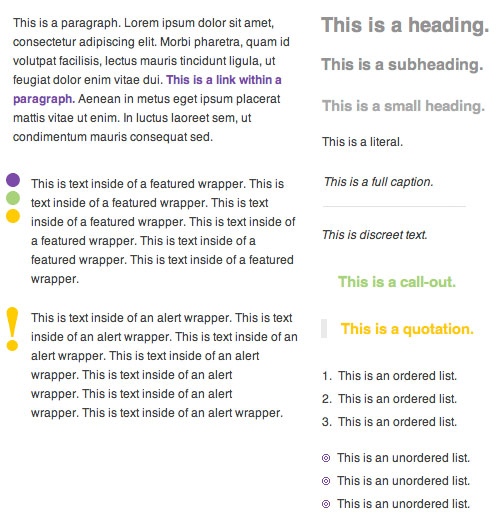
When using this theme, the following styles will be applied to your content:

This theme allows you to select from three color variations: Default, Ocean View and Tequila. Each variation changes the color of your links, call-outs, quotations, and wrapper icons.