How do I link to an email address?
How you create a link to an email address depends on the text editor you're using:
How to Create an Email Link Using the TinyMCE Text Editor
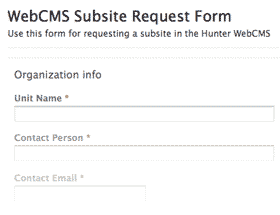
- Start by navigating to the page you'd like to edit and accessing the Edit Page screen. (Need help with this step?)
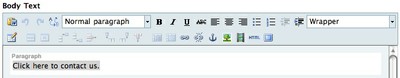
- In the Body Text area, highlight the text you want to turn into an email link.

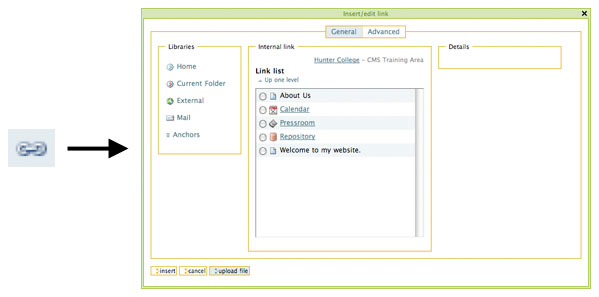
- Click on the chain link icon in the formatting toolbar. A box titled Insert/Edit Link should appear.

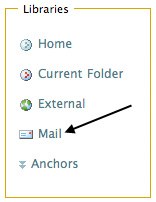
- Click on Mail under Libraries in the left column.

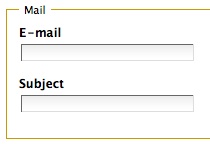
- Underneath where it says Mail, enter the email address you'd like to link to, and a specific email subject you'd like to use (optional).

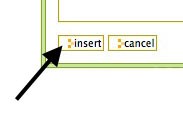
- Click on Insert.

- You may now continue to edit your page. When you're done, remember to click Save.

How to Create an Email Link Using the Kupu Text Editor
- Start by navigating to the page you'd like to edit and accessing the Edit Page screen. (Need help with this step?)
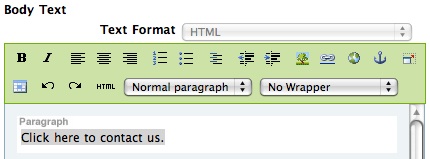
- In the Body Text area, highlight the text you want to turn into an email link.

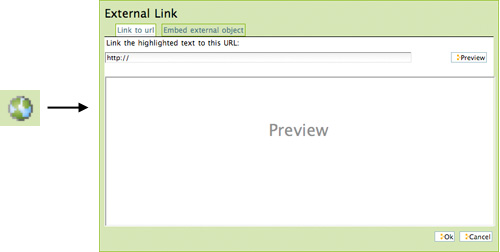
- Click on the globe icon in the formatting toolbar. A box titled External Link should appear.

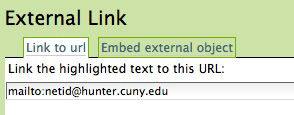
- In the text box, remove http:// and type mailto: followed directly by the email address (no space).
For example: mailto:netid@hunter.cuny.edu

- Click on Ok.

- You may now continue to edit your page. When you're done, remember to click Save.

I don't know which text editor I'm using.
Short Answer:
If your formatting toolbar is blue, you're using TinyMCE.
If your formatting toolbar is green, you're using Kupu.
Long Answer:
There are many differences between the Kupu and TinyMCE text editors. We strongly recommend using TinyMCE. If you would like to change your text editor from one to the other, click here to learn how.